ツイッターのタイムラインを自分のサイトに自動表示させたい!
皆さんは、そんなこと考えたことありませんか?
ある日、サイト作成の依頼を受けた会社で、それまで運用していたその会社のサイトがどのようなものかを見ていた時のこと。
サイドバーの最上位部分にツイッターのタイムラインが埋め込まれていたのです。
「このインスタ全盛時代にツイッター!?」
と思いましたが、そのサイトは完全に静的(というのでしょうか?)な企業サイトであったため、ブログ運用などもしておらず、『その代わりにツイッターで最新情報をとどける』という方法を採用していたようだったのです。
なるほど、ブログサイトでないなら(ブログサイトであっても)、日々の簡単な情報を届けるだけならツイッターが向いているのかもしれないと、その時初めて気づきました(遅い?)。
現状のツイッターの利用状況は?
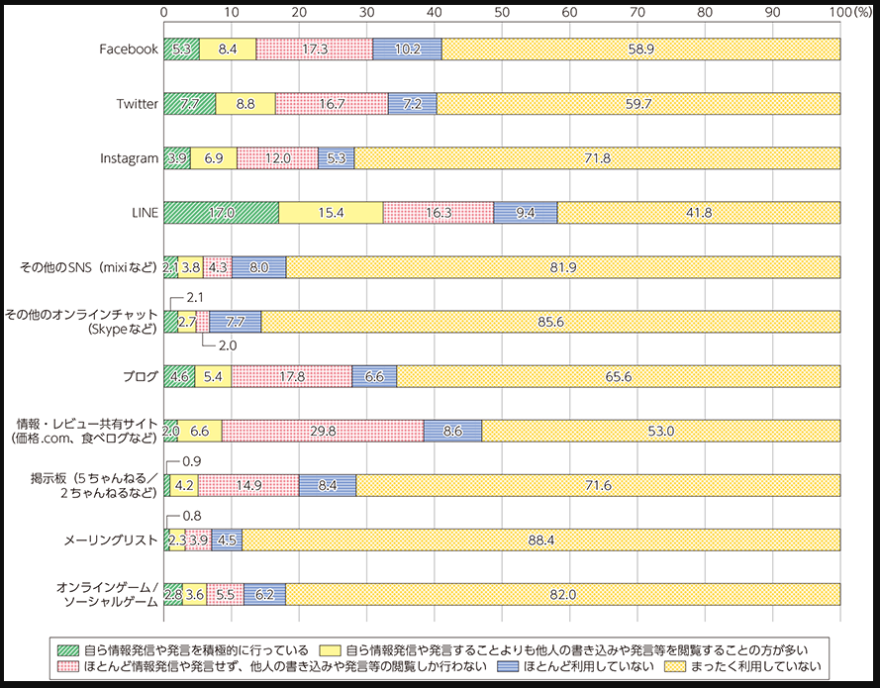
興味本位に、ツイッターの利用状況を調べてみました。
下記、総務省の公式サイトから勝手にお借りしたものなのですが・・・。

おお!ツイッターまだまだ人気あるやん!
確かにツイッターは、特に日本では根強い人気を誇っていると聞いたことがあります。
そこで僕も自分のサイトに簡単な情報を更新するコンテンツとして、ツイッターを利用することにしました。
ツイッターのタイムラインをWebサイトに埋め込む方法

【ご注意とお願い】
訪問者様がご自身でPCの設定やコードの変更を行われる際は、必ずバックアップを取り、最悪の場合も現状復帰させられる状況下で行っていただきますよう、お願い申し上げます。
PCブラウザでツイッターのページを開く
まず、スマホのアプリではなく、PCのブラウザでツイッターのログインページ(下記)を開きます。※ツイッターアカウントのURLはスマホでは表示されないため、PCのブラウザで開く必要があります。
自分のツイッターアカウント(URL)をコピーします。
URLは以下の括弧内のように、ツイッターのドメイン(https://twitter.com/)に自身のアカウント(@kazuhilogがアカウントとすると、そこから@を抜いたもの)を足したものとなります。
{ https://twitter.com/kazuhilog }
ツイッターの埋め込み用コード作成ページを開く
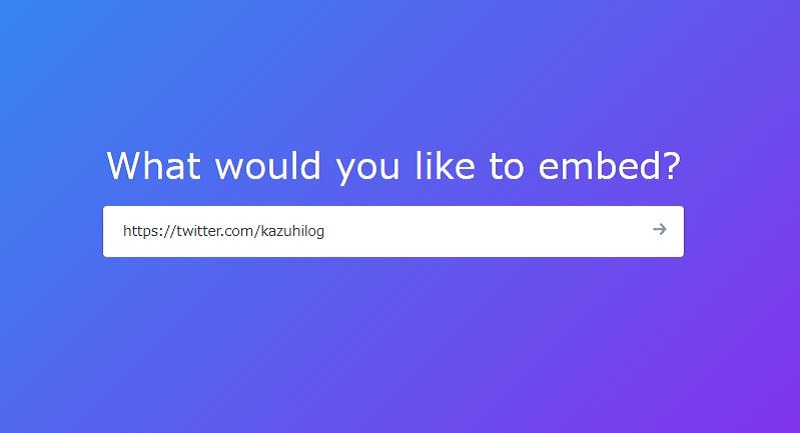
次に以下のページを開きます。

で検索窓に先ほどコピーした自身のツイッターURLを貼り付け、Enterキーをポチッと。
すると画面は勝手に(?)スクロールして、検索窓のページ下方へ移動。

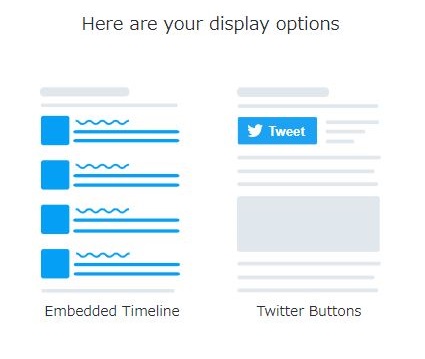
タイムラインを埋め込みたいときは左側『Embedded Timeline』を、『シェアボタン』や『フォローするボタン』の場合は『Twitter Buttons』をクリックします。
※右側の『Twitter Buttons』を選択する際は、何故か上の『What would you like to embed?』の検索窓にURLを入れるより前に直接このボタンをクリックする方が、その後表示される(シェアボタンやフォローするボタン等)の数(選択肢)が多いことが分かりました。
ツイッターの埋め込み用コードのコピー&ペースト
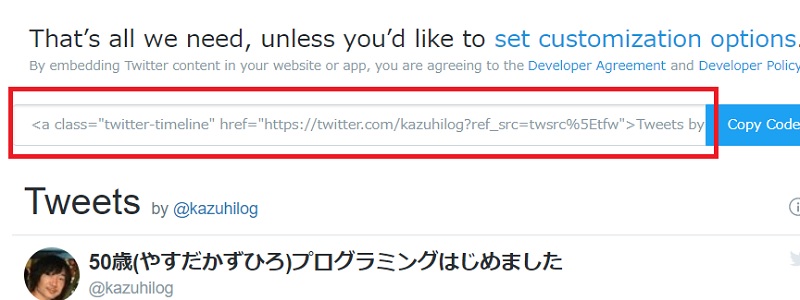
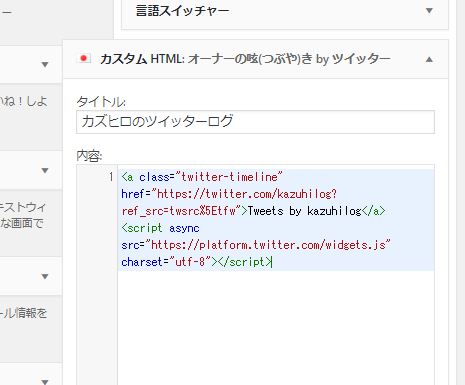
そうすると下記のようなコードが表示されますので、またまたコピー。

で、あとはそのコードをWordPressの文章欄(固定ページや投稿、ウィジェットなど)の埋め込み・段落・カスタムHTMLなどに貼り付けると完成です。

完成イメージ
僕の以前作ったサイトの場合、下記のようなイメージになりました。右下方にツイッターのタイムラインが表示されているのが分かると思います。

どうでしょう?非常に簡単ですよね。
タイムラインの高さや幅、色などを編集するには?
ただ、このままだとツイッターのタイムラインが下の方までダラダラと延びてあまり見栄え良くないのです。こんなカンジ↓

そこで少しだけコードをいじることになるのですが、これはそれほど難しくありません。
【はじめのコード】
<a class=”twitter-timeline” href=”https://twitter.com/kazuhilog?ref_src=twsrc%5Etfw”>Tweets by kazuhilog</a>
↓
<a class=”twitter-timeline” の後に半角を空け、width=” ” や height=” ” などcssコードを書いていくわけですね。僕のサイトを例にすると下記のようになります。
↓
【コード追記後】※分かりやすくするため文字色を赤にしています。
<a class=”twitter-timeline” width=”370px” height=”1000px” href=”https://twitter.com/kazuhilog?ref_src=twsrc%5Etfw”>Tweets by kazuhilog</a>
追記したコードの前後は必ず半角を空けることを忘れないでくださいね。
上記の例以外にも文字色や背景色、サイズ変更など色々なカスタマイズが可能です。
今回は下記サイトさん(サイトーさんではない)の情報が最も参考になりましたので勝手ながら紹介させて戴くことにしました。
Twitterタイムラインの埋め込みとデザインカスタマイズの方法
おすすめの品
僕はHTMLやWEBサイト作成にあたり、スクールなどに通ったことが一切ありません。ネット動画か本がほとんどなのですが、色々拝見した中でこの商品がかなり秀逸(簡潔で判りやすい)と感じましたので、お勧めします。
【ご注意とお願い】

当サイトにご訪問いただきありがとうございます。当サイトでは、少しでも皆様のお役に立ちたいと誠心誠意正確な情報を提供しているつもりですが、訪問者様が(当サイトの情報を参考にされたかどうかに関わらず)ご自身で行われる行動(PCの設定変更等)については、当方では一切の責任を負いかねますので、予めご了承ください。

ただし誤った表記があった場合等は、ご指摘頂けましたらすぐに確認し、必要に応じ修正、削除等対応いたします。また、サイトについてのお問い合わせ、仕事のご依頼等も随時受け付けています。
Eye-Catch Photo by Sara Kurfeß on Unsplash


コメント