『超・参考になった外部サイトさん』のリンク一覧です。
※サムネイルやコメントを付けて一覧表示させられるという理由から、お気に入り登録ではなく、この1ページにまとめてみました。
WordPressのナビゲーションメニュー大(親)カテゴリーのリンクが効かない場合の対処法

僕の場合は、オリジナルテーマのモバイル・ハンバーガーメニューの場合のみでしたが、それでも不便・・・。てっきりCSSの問題かと思っていたら、JavaScriptの問題だったんですね。
上記ページの内容を参考に『navigation.js』というファイルを下記のように編集したら無事解決した。
if ( event.type === ‘touchstart’ ) {
const menuItem = this.parentNode;
event.preventDefault();
👇
if ( event.type === ‘touchstart’ ) {
const menuItem = this.parentNode;
//event.preventDefault();
メニューの位置を追加・表示する方法

Wordfence Securityで(HTTP response code 403)と表示された場合の解消法
僕の場合、Pz-linkCardの設定変更を試みたところ、このエラーが表示された ”Your access to this service has been limited. (HTTP response code 403) ”

上記ページの内容に従い『Wordfense Security』の設定を見なおしたところ、『download.htaccess』の横に、『download user.ini』のボタンがあることに気づく。
両方をダウンロード後『continue』ボタンがアクティブになったので、これをクリックすると、Firewallの設定が無事正常運転を開始した。
※Wordfence Securityの通常設定は下記参照しています。
Wordfence Securityの設定方法

WordPressの人気テーマ『Cocoon』で、現在表示しているページに対するFacebookのいいねボタンを設置する方法

BuckWPupの設定方法
固定ページ用カスタムテンプレートの作り方

投稿ページ用カスタムテンプレートの作り方

カスタム投稿タイプ用テンプレートの作り方
上記2タイプ(『投稿ページ』『固定ページ』)以外に、『カスタム投稿タイプ』にカスタムテンプレートを使いたい場合
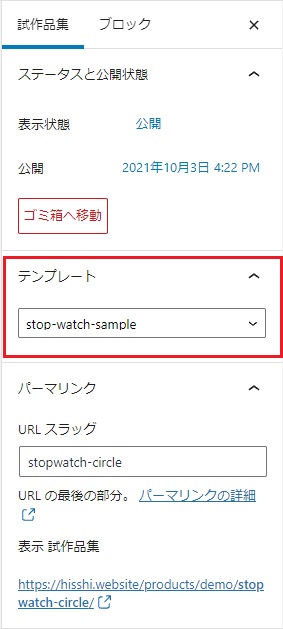
通常のテンプレート(左下図)だと、右下記のようにテンプレートを選択するプルダウンが管理画面に現れない。


そこで左下図のように、カスタム投稿タイプの名称を加えると、右下図のように現れる。