I want my Twitter timeline to appear automatically on my site!
I have never thought of such a thing, until I visited a specific website.
One day, I was building a website for my client company and found out…
The Twitter timeline was embedded in the top of the sidebar on their previous website.
I thought “Isn’t Twitter already out of date !?” “Nowadays, so many people enjoy Instagram, not Twitter ! ”
But I found out the company’s previous website did not have any blog posts, so they used the Twitter timeline as their latest information section.
Well, it was a good idea for the website which does not have any flexible pages, like the company’s previous website.
How is the rate of use of Twitter?
Then, I checked the rate of use of Twitter.
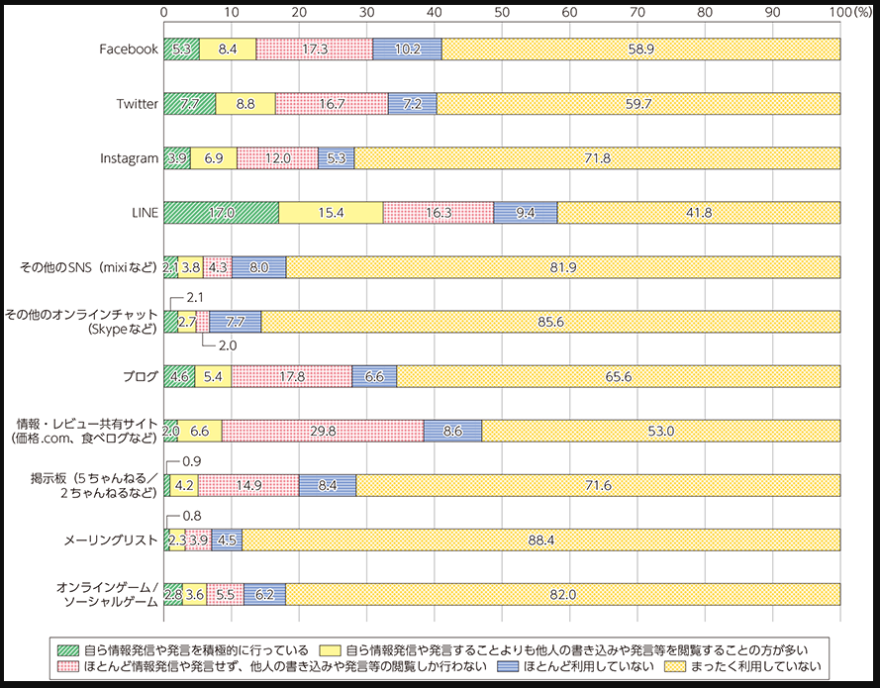
Survey by the Ministry of Internal Affairs and Communications (Japan)

Wow! I didn’t know that ! Twitter is still popular in Japan!
And I remembered, someone said that “Twitter is very popular in Japan, compared with some other countries”.
So I also decided to use Twitter as my information tool, which provides latest information automatically on my site.
How to embed your Twitter timeline on your website

【caution】
Please back up your computer or its data, before you start editing or adding some changes in your computer. We are sorry but we can not take any responsibilities for your activities.
Open the twitter page on your PC’s browser
First, open the Twitter Log-In page on your PC’s browser, not a smartphone app. ※ Twitter account URL is not displayed on the smartphone, it is necessary to open on the browser of the PC.
Then, copy your Twitter account (URL).
Below is for your reference, my Twitter URL is in parentheses. The Twitter URL = {Twitter domain + (your accountー@)}
Ex.
The Twitter URL: https://twitter.com/
+
My Twitter account : @Kz55E (remove “@” from the account = Kz55E )
↓
Personal Twitter domain :{ https://twitter.com/Kz55E }
Open twitter embedーcode creation page
Then open the following page.

Paste your Twitter URL just copied into the search window, and press the Enter key.
Then, the screen is scrolling down to the bottom of the search window page.

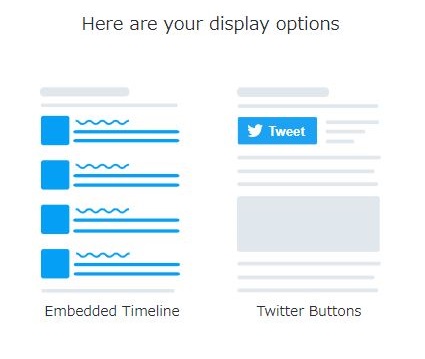
If you want to embed the timeline, click the image on the left, or if you want to embed Twitter Buttons, click the image on the right.
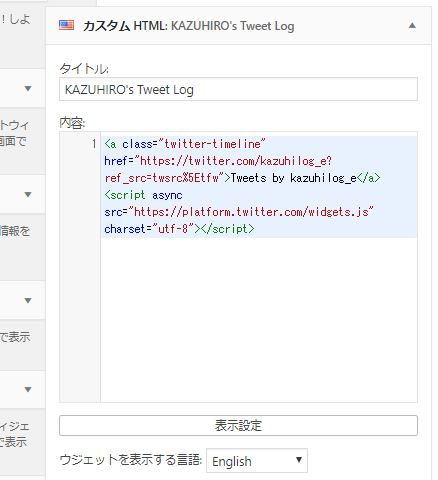
Copy and paste twitter embed code
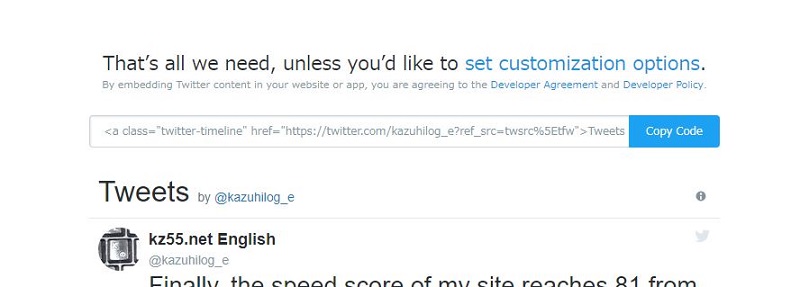
Once you click the image like above, the code is displayed as below, so you copies it.

And all you need to do is pasting the code to the widgets of WordPress, such as text widget, custom HTML widget.

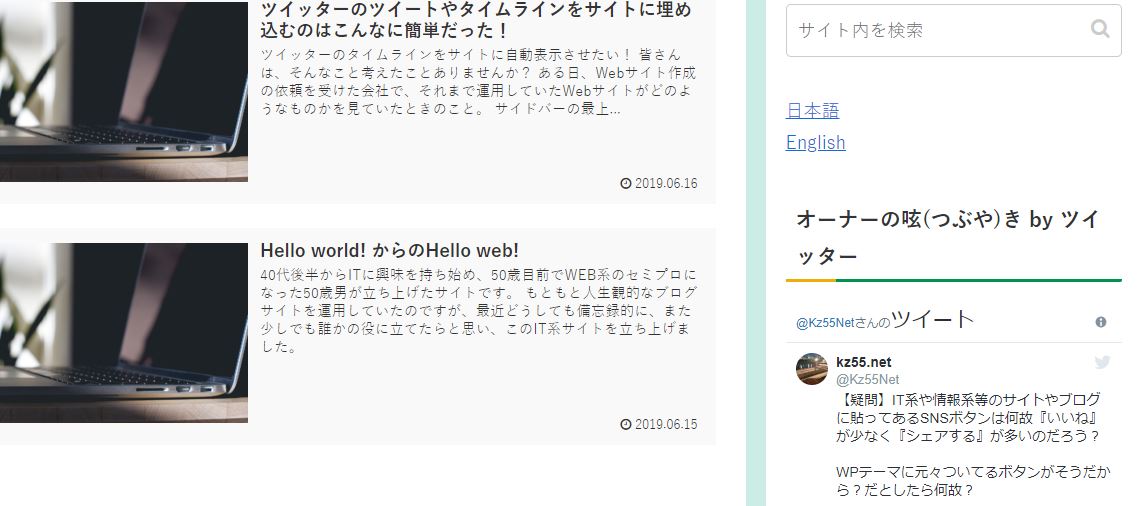
Finished image
Below image is a screen shot from my other website. You can see the Twitter timeline on the corner of the bottom right.

If you would like to change the heights or width or color of the timeline.
If you would like to change the heights or width or color of the timeline.

Though you have to edit the HTML a little bit, it is not so difficult.
【default code】
<a class=”twitter-timeline” href=”https://twitter.com/kazuhilog?ref_src=twsrc%5Etfw”>Tweets by kazuhilog</a>
↓
<a class=”twitter-timeline”(half sized spage)width=” ” or height=” ”(half sized spage) href=”https://twitter.com/kazuhilog?ref_src=twsrc%5Etfw”>Tweets by kazuhilog</a>
You need to add some css codes it depends on the change which you would like to.
↓
【after edditing】
<a class=”twitter-timeline” width=”370px” height=”1000px” href=”https://twitter.com/kazuhilog?ref_src=twsrc%5Etfw”>Tweets by kazuhilog</a>
What do you think ? It’s pretty easy, isn’t it ?
Eye-Catch Photo by Sara Kurfeß on Unsplash


コメント